Create-React-AppのインストールとReactアプリの作成
sudo npm install -g create-react-app
create-react-appをインストールします。create-react-appを使用することができます。create-react-app client
create-react-appでclientというプロジェクトを作成します。cd client npm start
npm start で、自動的にブラウザ上にReactアプリが立ち上がります。ExpressサーバーとReactサーバーを分けて運用する
npm run dev、clientフォルダ内でnpm startをする必要があります。├── client/
├── index.js
├── node_modules
├── package-lock.json
└── package.json
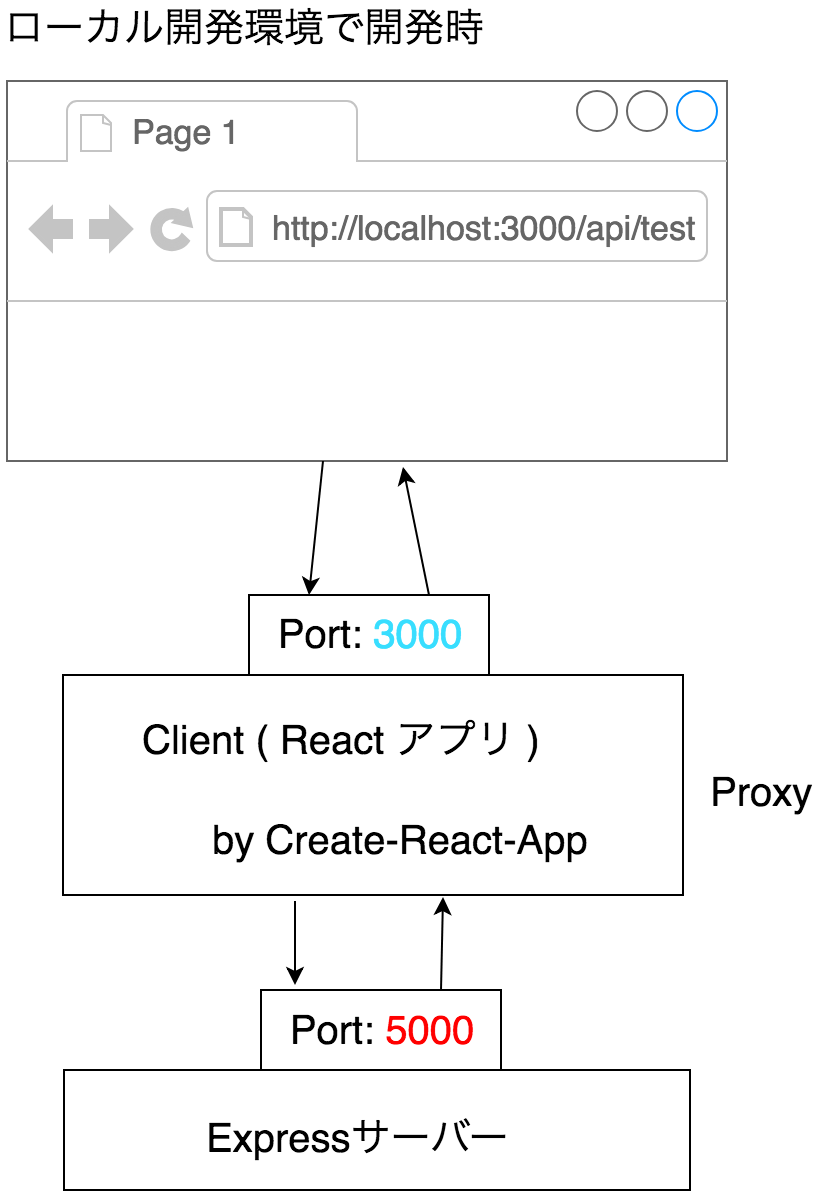
ローカル開発環境で開発している時にはProxy(プロキシ)を使うと( ・∀・)イイ!!

create-react-app 2.0でのproxyの設定
create-react-appはバージョンが1.x.xから2.x.xにバージョンアップされたことで、proxyの設定方法も変更になっています。("react-scripts"のバージョンが1.x.xから2.x.xに変更されていることに伴っています。client/package.jsonで"react-scripts"のバージョンを確認してみてください)
client/の中でnpm install http-proxy-middleware
http-proxy-middlewareをインストールします。client/src/setupProxy.jsconst proxy = require('http-proxy-middleware')
module.exports = function(app) {
app.use(proxy('/auth/google', { target: 'http://localhost:5000' }))
app.use(proxy('/api/*', { target: 'http://localhost:5000' }))
}create-react-appがsetupProxy.jsというファイル名を自動的に見つけ出して読みこんでくれます。
他のファイルでsetupProxy.jsをimportする必要はありません。
/auth/googleまたは/api/以下のエンドポイントにアクセスされた際にはhttp://localhost:5000 (Expressサーバー)に中継されます。
プロダクション時にはどうする?
create-react-appで作成したclientフォルダ内で
cd client npm run build
するとbuild/staticフォルダ内にjsフォルダ、 cssフォルダが作成され、
その中にjsファイルとcssファイルがwebpackによって作成されます。
ExpressサーバーはAPIサーバーとしての機能と、Proxyすることなくただ単純にこの静的なjsファイルとcssファイルを返すだけになります。プロダクション時には静的なファイルを返すだけなので、Reactサーバーは必要ないわけです。
Reactを学ぶならUdemyがおすすめです
Reactを学ぶならUdemy ![]() がおすすめです。
がおすすめです。
私もこちらで紹介した手法を以下のコースで勉強しました。
Stephen Griderさんはかなりわかりやすくてオススメです。英語の勉強にもなるよ!

その他にも日本語のコースもあるので試してみると良いと思います。
コンテンツはかなり充実していてやる気は必要ですが、やる気がある人にはかなりオススメです。
その中でも以下がオススメです。



コメント