プロキシキャッシュとは何か?
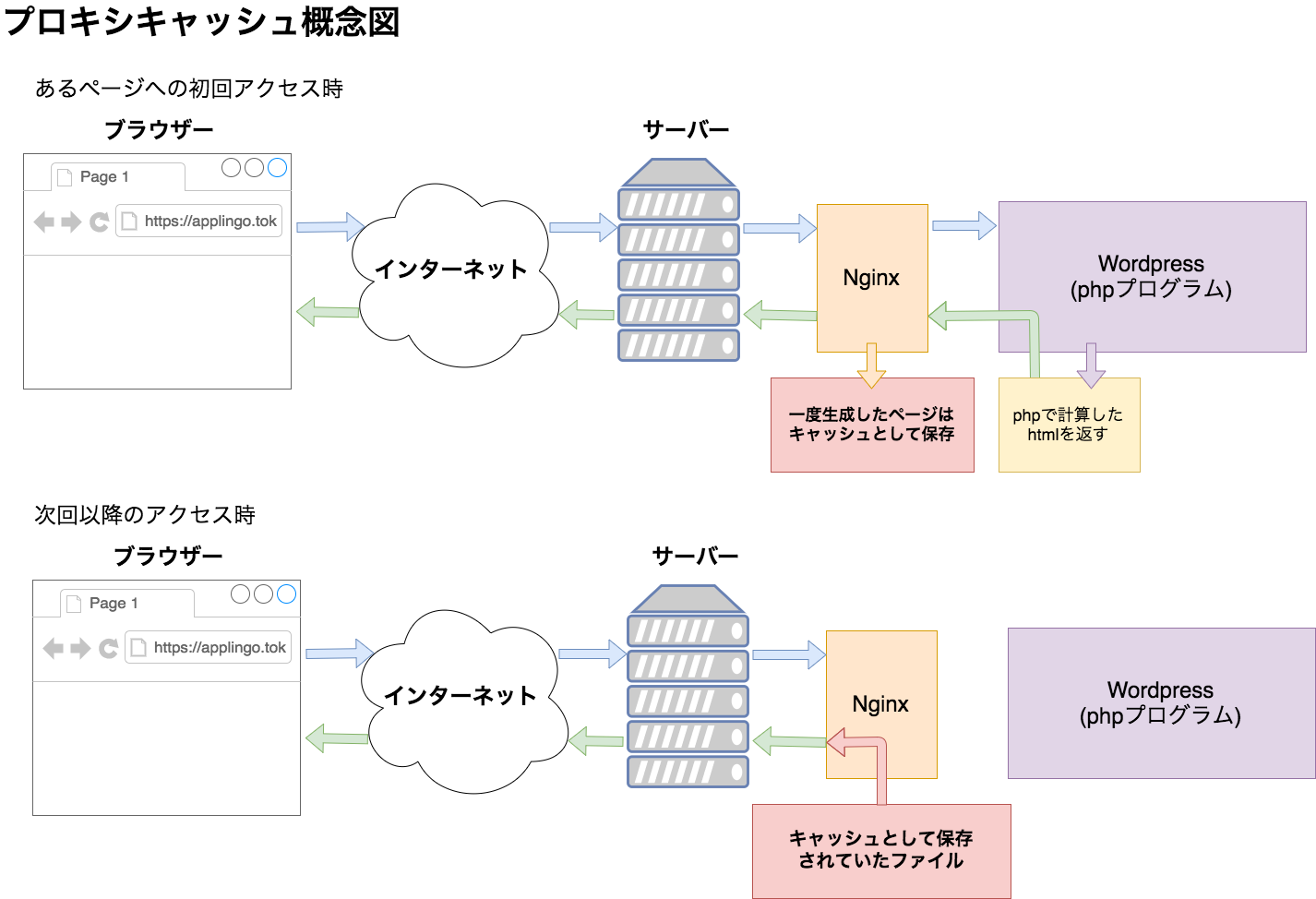
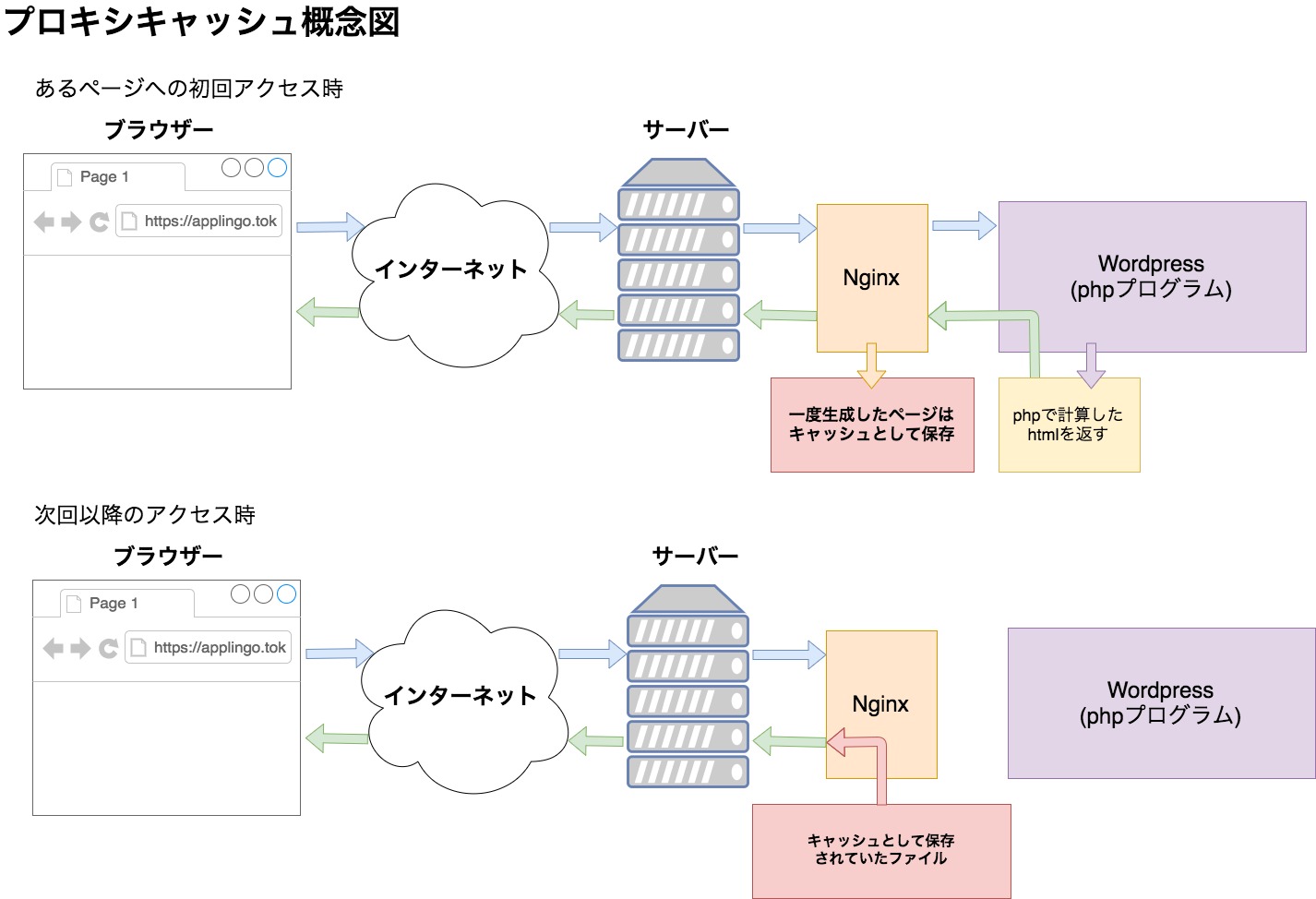
WordPressをNginx & リバースプロキシキャッシュで運用すると爆速の軽いサイトを作ることができます。プロキシキャッシュとはアクセスを受け付けると文字通りキャッシュを即投げ返すということです。
ご存知の通り、wordpressはアクセスがあるとその都度、phpプログラムが走り、ページが生成されます。これだとアクセスが多くなるとすぐにパフォーマンスが悪くなります。
特に非力なVPSで複数サイトを運用している場合などでは深刻な問題になります。
ですので、一度生成されたページは再利用しようということになります。
ブログなどのコンテンツが静的なケースでは、誰かが見たコンテンツと自分が見たコンテンツは同じものです。再度phpプログラムでページを計算・生成する必要はありません。
誰かがあるページを見たら(生成される)それをどこかに保管しておいて、次に誰かがそのページを見に来たら(同じURLにアクセスがあれば)、生成済みのHTMLファイルを送れば良いわけです。
これがキャッシュの概念です。
wordpressプログラムが行う場合はキャッシュ
Nginxサーバが行う場合はプロキシキャッシュ
といいます。
プロキシとは代理人という意味で、wordpressに問い合わせが来る前にNginxが代理でページを返してしまうからです。

Nginxリバースプロキシキャッシュを使いたいならConoHa VPSのKusanagiがおすすめ
Nginxでリバースプロキシキャッシュを使いたいならConoHa VPS
![]() のKusanagiがおすすめです。
のKusanagiがおすすめです。
めちゃくちゃ簡単に導入できます。
Nginxの設定もKusanagiが自動で設定してくれます。
https化にも対応しているのでこちらで行うことはほとんどありません。
Nginxのキャッシュファイルはどこにあるの?
Nginxのキャッシュファイルは/etc/nginx/nginx.conf のhttp{}内で以下のようにセットした場合
fastcgi_cache_path /var/cache/nginx/wordpress levels=1:2 keys_zone=wpcache:30m max_size=512M inactive=600m;
/var/cache/nginx/wordpressディレクトリ内にキャッシュファイルが生成されます。
実際にはこんな感じになります。
/var/cache/nginx/wordpress/6/3f/fad68ec8ad7ca89188daa11fd87d03f6
fad68ec8ad7ca89188daa11fd87d03f6がキャッシュファイルです。
同じURLにアクセスがあると、次回からはこのファイルを返します。
つまり、Wordpressは何もしていないわけです。
当然処理は非常に軽いものになります。
levels=1:2でwordpress内に0~f(16個のディレクトリが)その下に00~ffまで256個のディレクトリが作成されファイルが保管されます。
これはLinuxは一つのディレクトリに多すぎるファイルが保管された場合ext3の仕様によりパフォーマンスが悪くなることが理由だそうです。
inactive=600m はキャッシュの有効期間で、この場合600分後にキャッシュファイルが削除されるよという意味です。ページを更新したのに更新されないという原因はだいたいキャッシュの問題です。というわけで、生成されたキャッシュページを永遠に使うのもなんだかなと思う人は設定しておきましょう。
is_mobileをNginxリバースプロキシでも動くように設定する方法
set mobile"";if(http_user_agent ~* '(iPhone|iPod|Opera Mini|Android.*Mobile|NetFront|PSP|BlackBerry)') {
set $mobile "@mobile";
}
useragentからスマートフォンかどうかを判定します。
UserAgentの情報(iPhoneとかAndroidとかの文字列が含まれていたら真を返す)を元にモバイルかどうかを判定しています。
モバイルであれば、$mobile変数に文字列 "@mobile" がセットされます。
/etc/nginx/conf.d/http.conf 内の server { に記述しました。
server {
listen 80;
server_name ******.com;
root /var/www/*****;
index index.php index.html index.htm;
set $mobile "";
if ($http_user_agent ~* '(iPhone|iPod|Opera Mini|Android.*Mobile|NetFront|PSP|BlackBerry)') {
set $mobile "@mobile";
}
location / {
try_files uriuri/ /index.php?$args;
}
黄色で示したあたりにいれておくと動きました。
fastcgi_cache_key "requestmethod:scheme://hostrequest_uri$mobile";
fastcgi_cache_keyではアクセス先情報を元にMD5によりキャッシュファイル名が生成されます。
Nginx変数を説明しておくと(Nginxが持っている変数名ですね)
requestmethod → GETやPOSTなどscheme → httpもしくはhttps
host → applingo.tokyorequest_uri → applingo.tokyo以下の/article/123など
$mobile → スマートフォン判定したときに与えられた "@mobile"もしくは””のことですね。
つまり、"GET:https://applingo.tokyo/article/123@mobile"という文字列がMD5によってハッシュ文字列に変換されキャッシュファイルのファイル名となります。
設定が終わったら
nginx -t としてエラーがでないかを確認します。
そのあと、
systemctl reload nginx
でconfファイルを再読み込みします。



コメント