サーバー側のファイルどうやって編集するならVSCodeとRemote-SSHが最高にイイ!
サーバー側でテストしたいとか修正したいという場合に、SSHでログインしてVimで設定やコードを変更するというのがお決まりだと思いますが、ぶっちゃけVimの細かい使い方ってすぐに忘れちゃいますよね。
Vimって細かい使い方忘れるとめちゃくちゃ使いにくい。
VSCodeなどのモダンなエディタでの開発に慣れているとVimは耐えがたいですね。
かといって、サーバー側でVSCodeを立ち上げてXQuartz経由でリモートでVSCodeを使うのは結構重くて、使いにくいんですね。
VSCodeはMac側(クライアント)で立ち上げて、サーバー側のファイルを編集できるのがベストなわけです。
VSCodeのプラグインRemote-SSHを使えば簡単にできます。
Remote-SSHはMicrosoftが開発している純正プラグインなので”かなり使いやすく”かつ”今後の開発の継続性”の点からいっても安心して使えますね。
以前からRemoteでファイルを編集できるプラグインというのは色んな人が開発していてあったんですが、このRemote-SSHはかなり使い勝手がいいです。
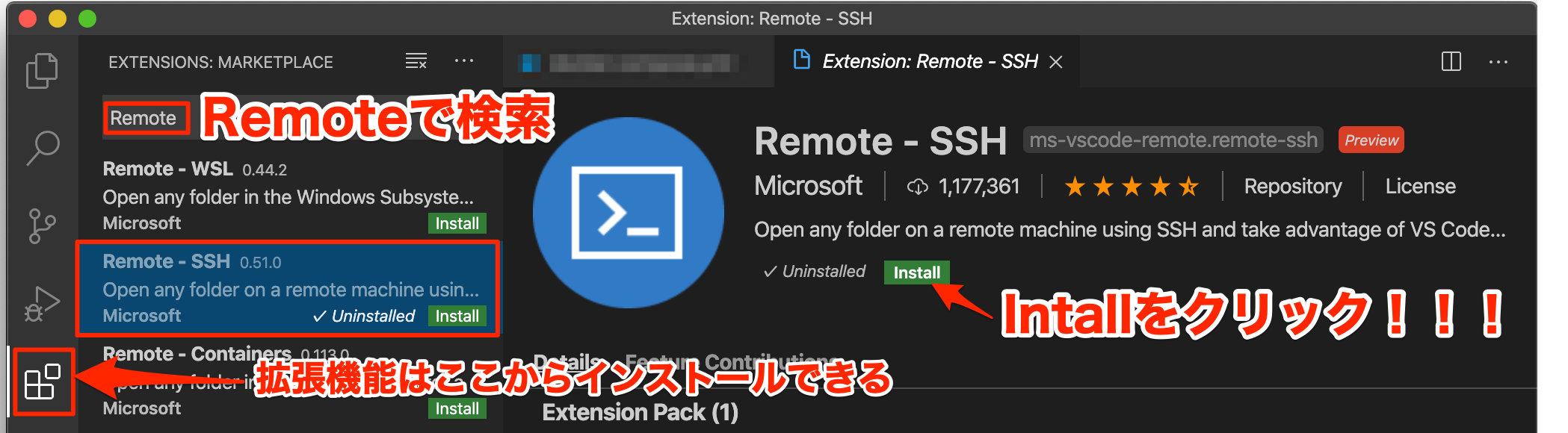
インストールは簡単ですVSCodeから拡張機能のマーケットプレイスを開いて、「Remote」と検索してRemote-SSHを見つけます。それをインストールするだけ!

使い勝手の良いポイントを解説しておきます。
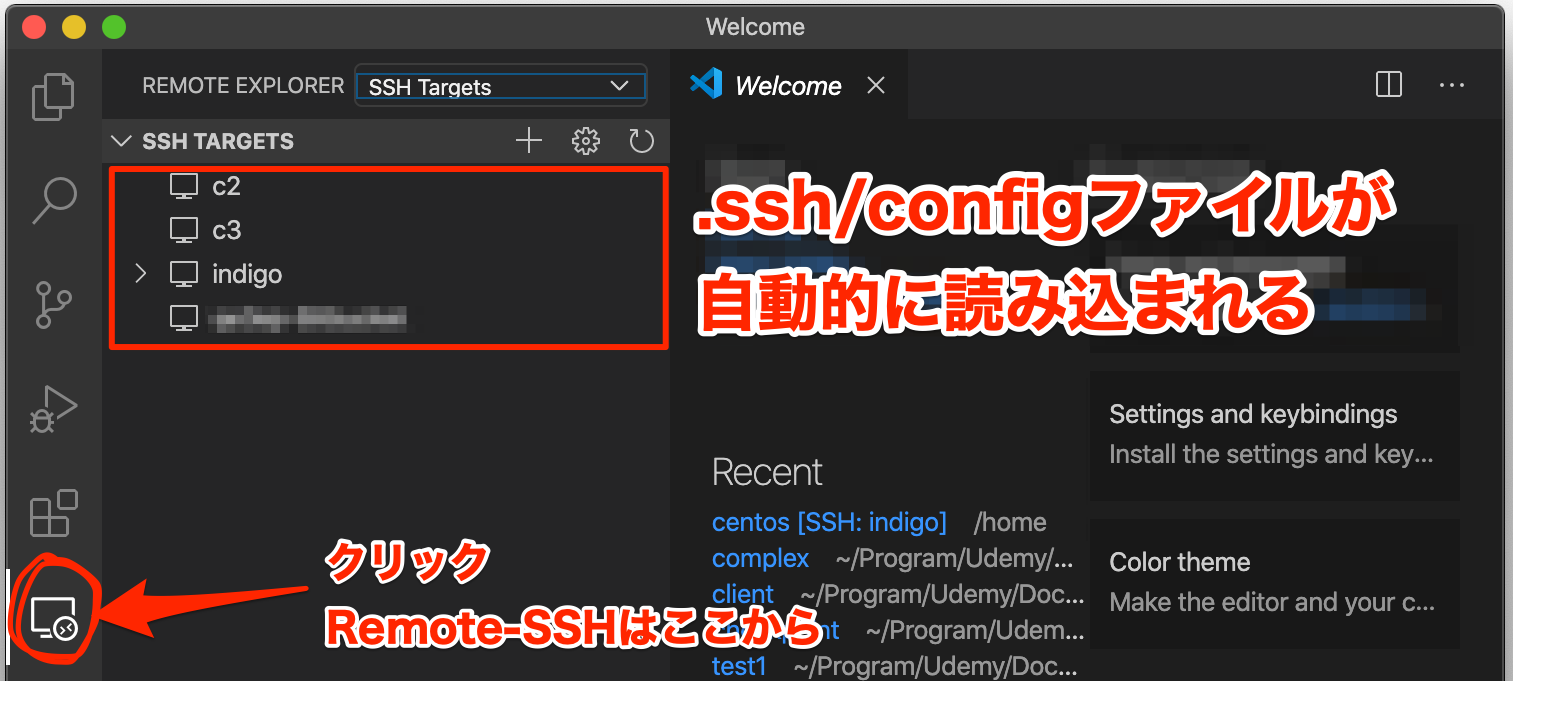
Remote-SSHは.ssh/configが自動的に読み込まれる
一番いいのはホームフォルダの.ssh内のconfigを自動的に読んで、勝手に設定をしてくれるので、すでにリモートでサーバーにログインしたことのある人は、何も設定しなくてもすぐにRemote-SSHでサーバーのファイルを編集することができます。
 これまで使っていたプラグインでは、そこまでしてくれないので設定ファイルを書く必要がありました。書けばいいんですが、調べたり、ちょっとした試行錯誤が必要だったりします。
これまで使っていたプラグインでは、そこまでしてくれないので設定ファイルを書く必要がありました。書けばいいんですが、調べたり、ちょっとした試行錯誤が必要だったりします。
しかし、Remote-SSHならすぐに誰でも使い始めることができてRemote-SSHについてほとんど調べなくてもやりたいことができちゃいます。
そういうのって大事だと思うわけです。
SSH TARGETSから接続したいサーバーをクリックします。

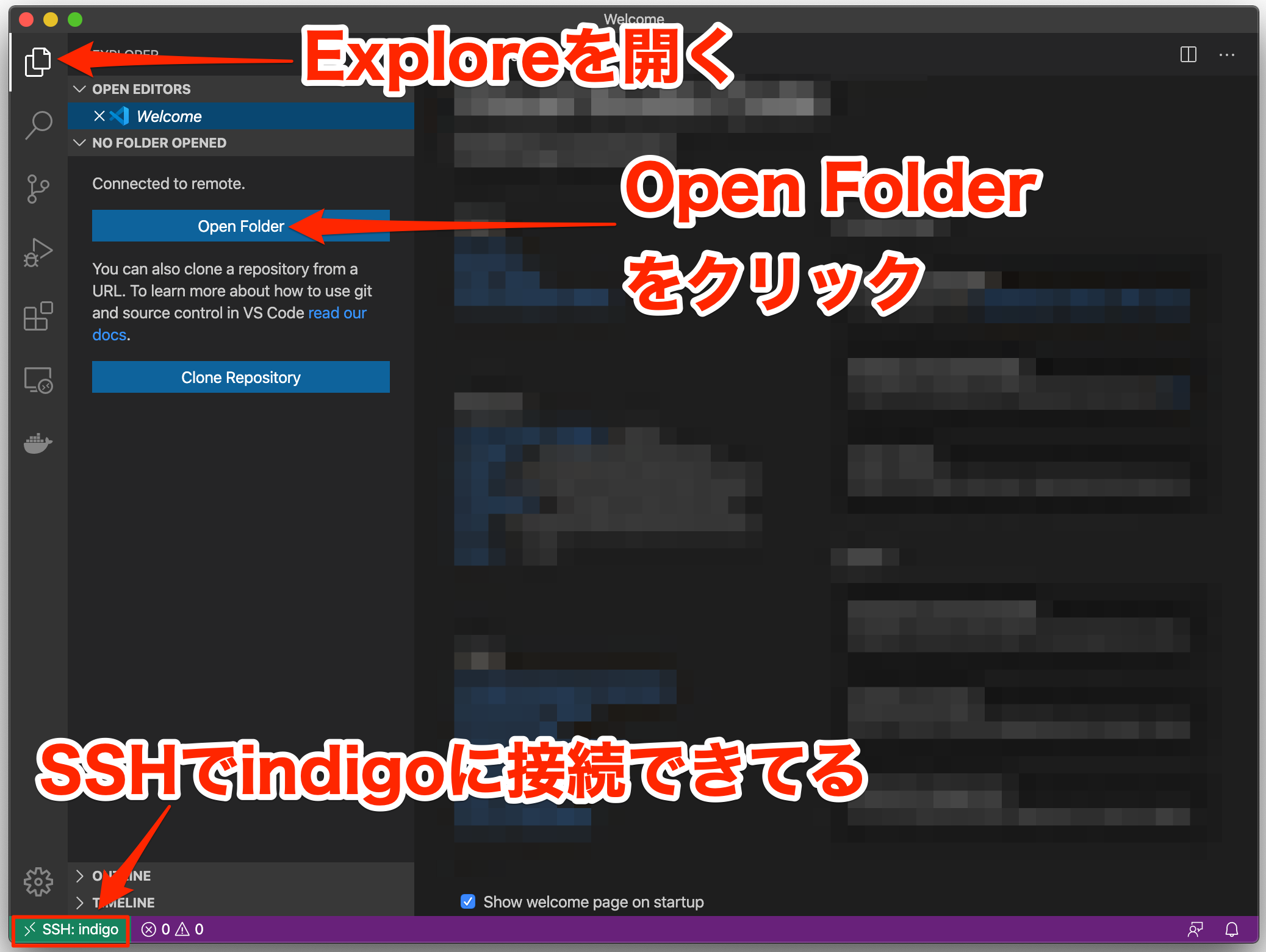
新しいVSCode Windowが開きます。
Exploreを開きます。
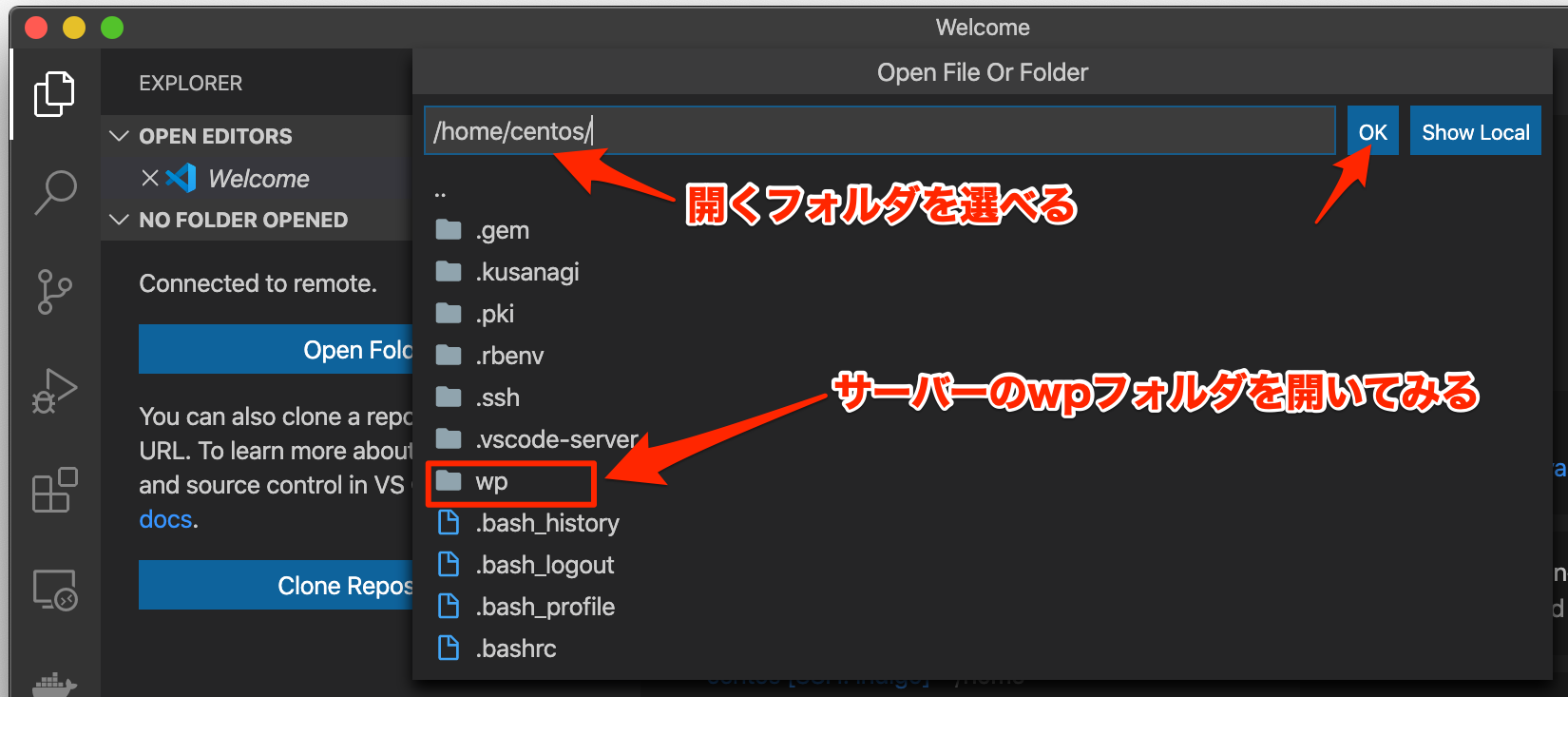
Open Folderをクリックします。

接続先サーバーの開きたいフォルダを選ぶことができます。

開くディレクトリを選べるので、開きたいディレクトリの絶対パスを入れてOKをクリック!
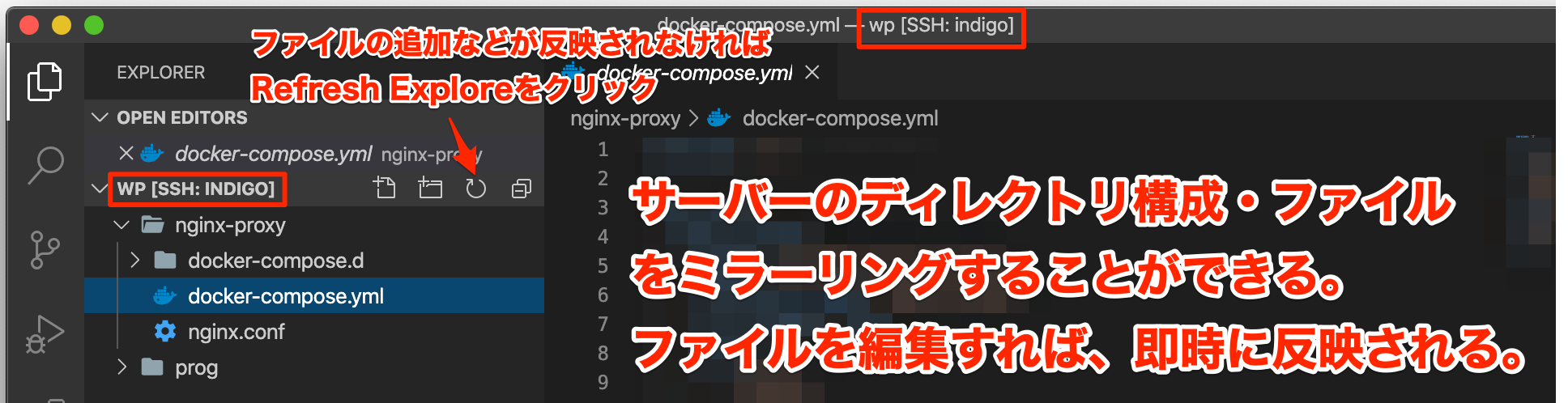
サーバーのディレクトリ構成・ファイルをミラーリングすることができるので、
ファイルを編集すれば、即時に反映される。
ファイルの追加・削除やディレクトリの追加・削除も即時に反映される。
反映されなければRefresh ExploreをクリックすればOK。

自分のPCで開発しているような感じで使える。
control+shift+@でVSCode内でTerminalも開けるので編集した後で、再実行も簡単にできます。
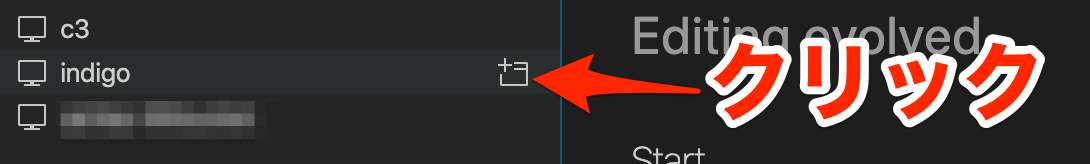
一度つないでしまえば、Remote Exploreにユーザー名とログイン先のディレクトリが表示されるので下記のようにOpen on SSH Host in New WindowをクリックすればOK。





コメント