illustratorでscriptを使ってお絵描きする
illustratorってscriptが使えます。
ほぼjavascriptなので、かなり簡単に使えて結構便利です。
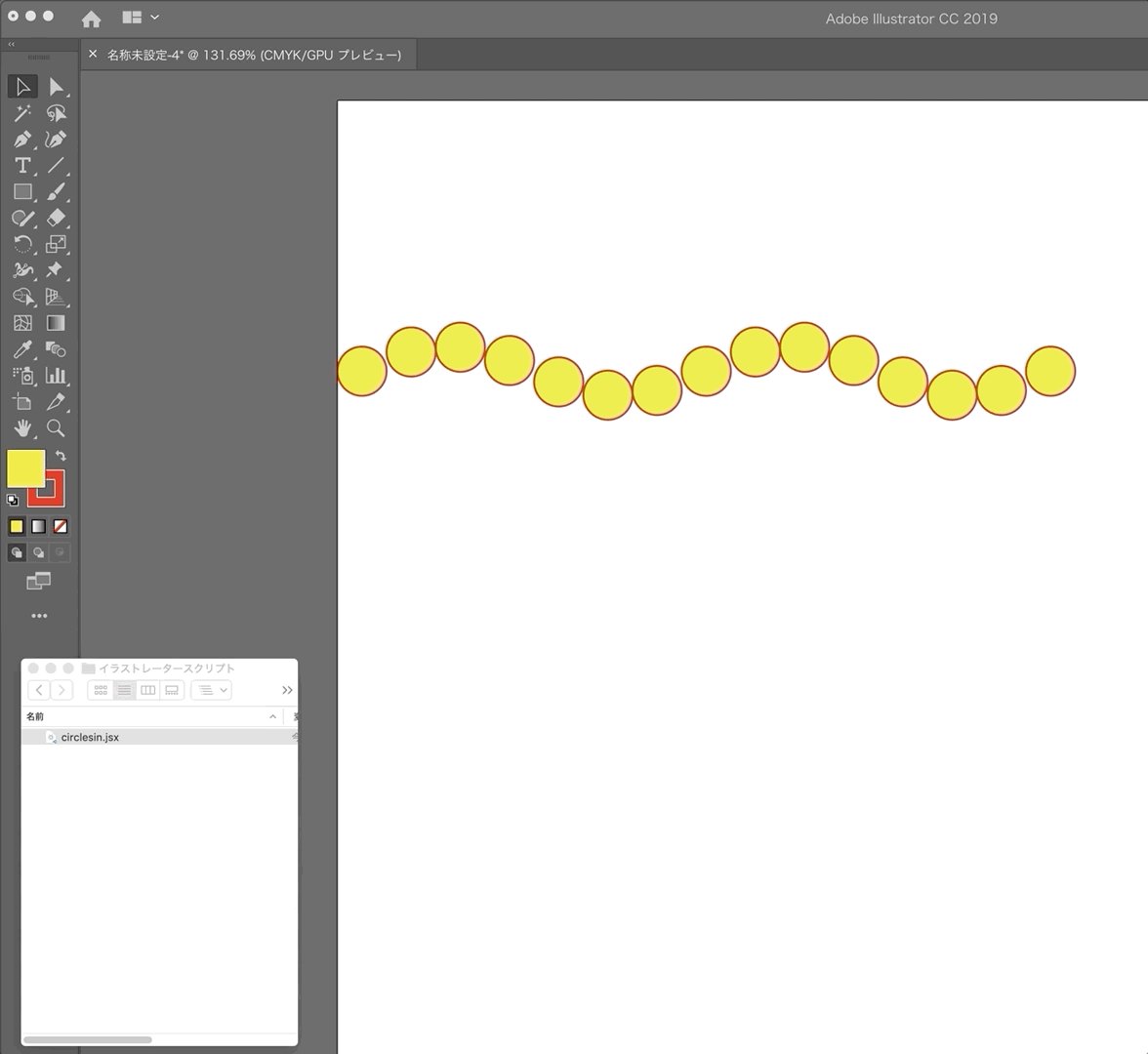
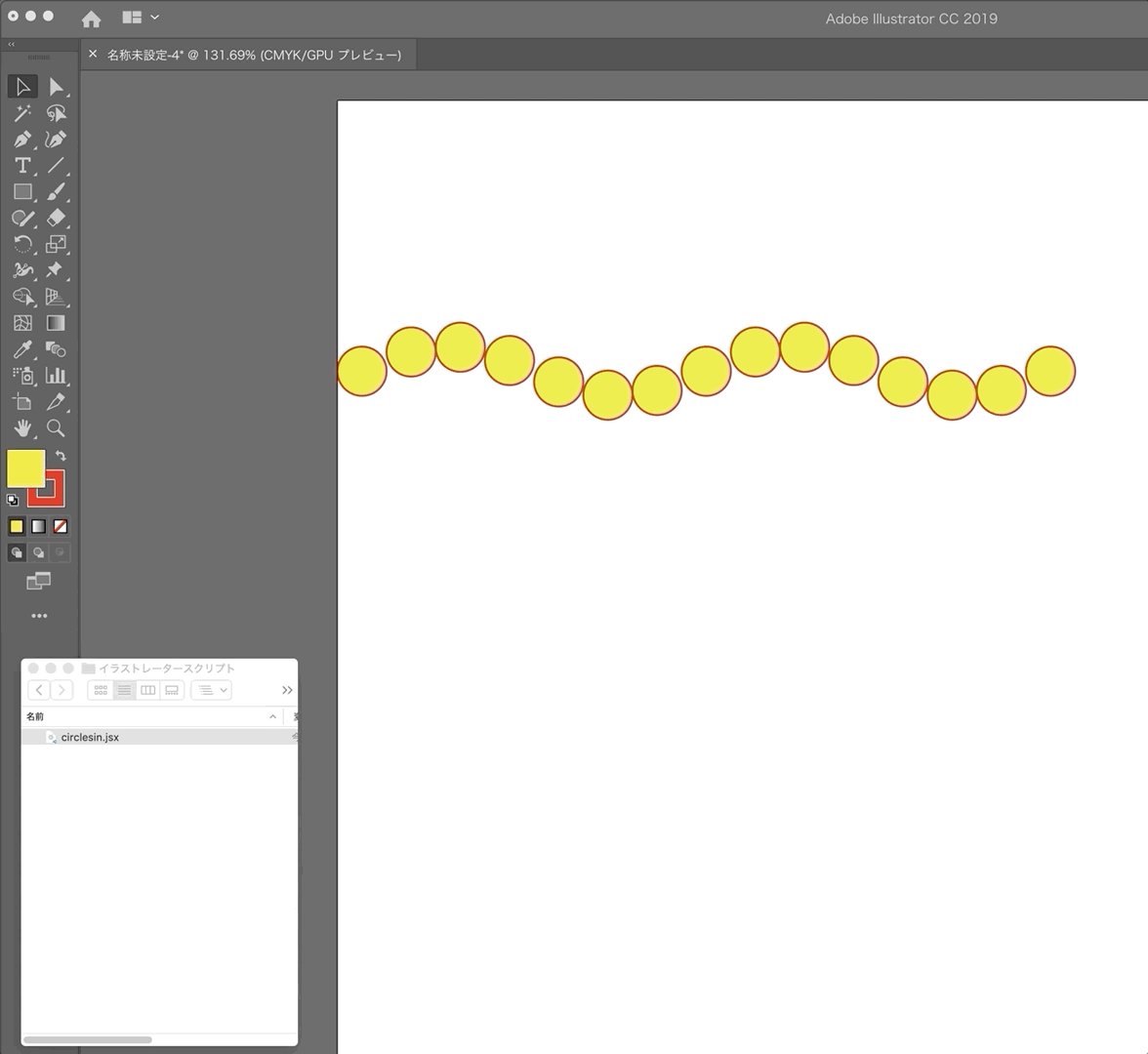
サインカーブに沿って丸図形を並べるスクリプトを紹介します。
//mmからpointに変換するための値
var mm = 2.834645;
//色
var lineColor = new RGBColor();
lineColor.red = 255;
lineColor.green = 0;
lineColor.blue = 0;
//塗り色
var fillColor = new RGBColor();
fillColor.red = 255;
fillColor.green = 255;
fillColor.blue = 0;
//丸オブジェクトをサインカーブに沿って15個生成
for (i = 0; i != 15; ++i) {
var circle = app.activeDocument.pathItems.ellipse(
(5 * Math.sin(((2 * Math.PI) / 7) * i) - 50) * mm,
10 * i * mm,
10 * mm,
10 * mm
);
circle.strokeColor = lineColor;
circle.fillColor = fillColor;
redraw();
}このスクリプトをcirclesin.jsxと保存して、そのスクリプトファイルをドラッグ&ドロップでillustratorのドキュメントに持っていくと丸図形をサインカーブに沿って置くことができます。





コメント