同期通信と非同期通信
同期通信と非同期通信の違いを考える前に、プログラムによる処理とは何かについて考えてみましょう。
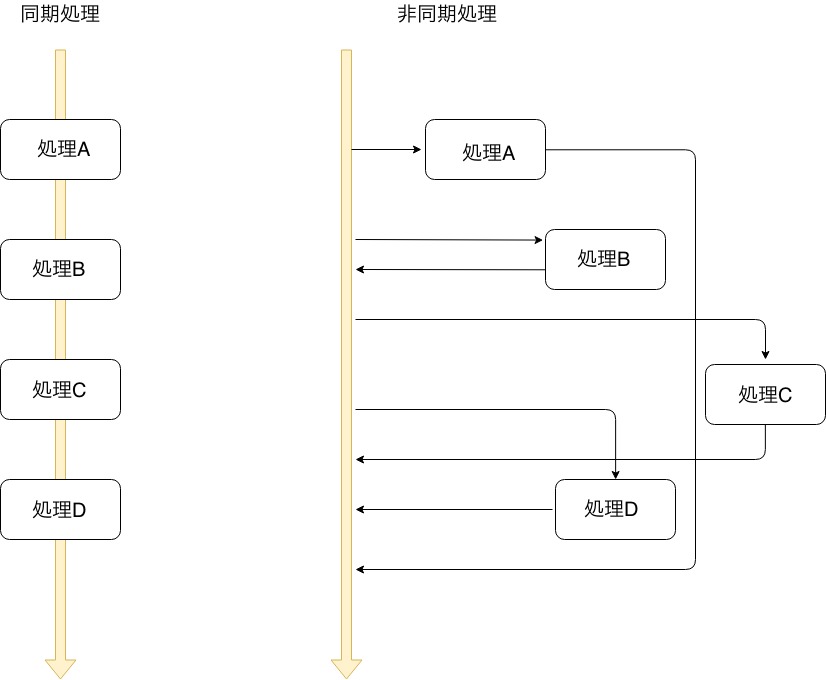
同期処理とは?
処理が同期しているとはどういうことでしょうか?
処理A → 処理B → 処理C → 処理D
と順々に処理を行うということです。
処理Aが終わるまで、処理Bは始まりません。
では非同期処理とはどのようなものでしょうか?

非同期処理では処理Aの終了を待たずに処理Bが開始されます。
処理Aは処理Cが始まっても処理Dが終わってもまだ終わっていないかもしれません。
つまり各処理の終了点がどこかわからない処理を非同期処理と呼びます。
同期通信と非同期通信とは何でしょうか?
上で説明した、同期処理、非同期処理という言葉から「処理」を「通信」に置き換えればOKです。
Webアプリケーションの場合、ほとんどの場合、何らかの「処理」は「通信」に対応します。
ブラウザはサーバーに問い合わせて必要な情報がサーバーからブラウザに送られてきます。
非同期通信にともって起こる問題点
同期通信なら難しいことはありません。
プログラムを順に上から書いていけばよいわけです。
しかし非同期通信となると問題が発生する場合があります。
それは、例えば処理Aの結果を利用して次に処理Bを行いたいというケースです。
「処理Aでサーバーに問い合わせてあるデータを取得し、それを処理Bで使いたい」というケースです。
処理Aと処理Bは同期させないとね!
ということです。
非同期通信(処理)を実現するためには、どこの部分は同期させるかを決めとかないといけないということです。
それを実現するためにJavascriptでは様々な方法があります。
具体的にJavascriptによる非同期通信について考えてみます
Javascriptの非同期通信は分かってしまえば別段難しいわけではありません。
ただJavascriptでややこしいのが、Javascriptは急速に進化しているので、どんどん新しい仕様が追加されています。
その仕様ごとに書き方が異なります。
(ES5, ES6, ES7 で書き方が違うので、いらぬ混乱を招いています。)
- ES5ではprototypeを使う
- ES6ではPromiseを使う
- ES7ではasync, awaitを使う
ES7 (ECMASCriptの7th Edition)の書き方の方が新しいので、簡潔に書くことができるようになっています。
であれば、ES7を使えば良いのですが、Javascriptはブラウザーで使われるので、ブラウザーがES7に対応していなければ、そのJSプログラムが動かなくなってしまいます。
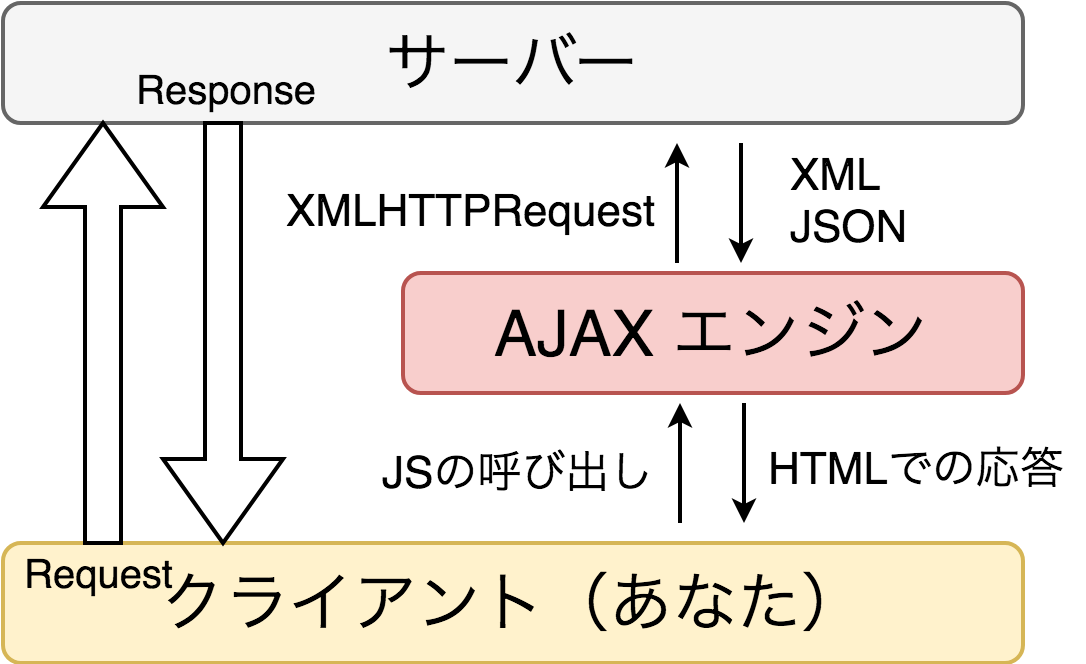
もともとは、主にXMLを通じてAJAXを利用することを想定して作られたのですが、現在ではJSONを利用してAjax通信が行われています。
JavascriptとJSONを使って非同期通信しているのにXMLHttpとかでてきても、びっくりしないようにしてください。

Ajax通信を行う場合のライブラリや方法
- Fetch API
- Axios
- Superagent
- jQuery
- Node HTTP
非同期処理をうまく実装するコツ
非同期処理、どれがどういう順番で完了しても矛盾がない状態にしないといけないので順番が気になる時点で設計見直した方がいいかも知れません。 基本は非同期処理終了イベントで次の処理を発生させて、全部イベントハンドラで書いてしまうのが無難です。




コメント