Cocoonの文章装飾機能スタイルが便利
Cocconテーマには、ラインマーカーや文章をおしゃれに囲むボックスなど文章を装飾するスタイルが豊富に存在します。
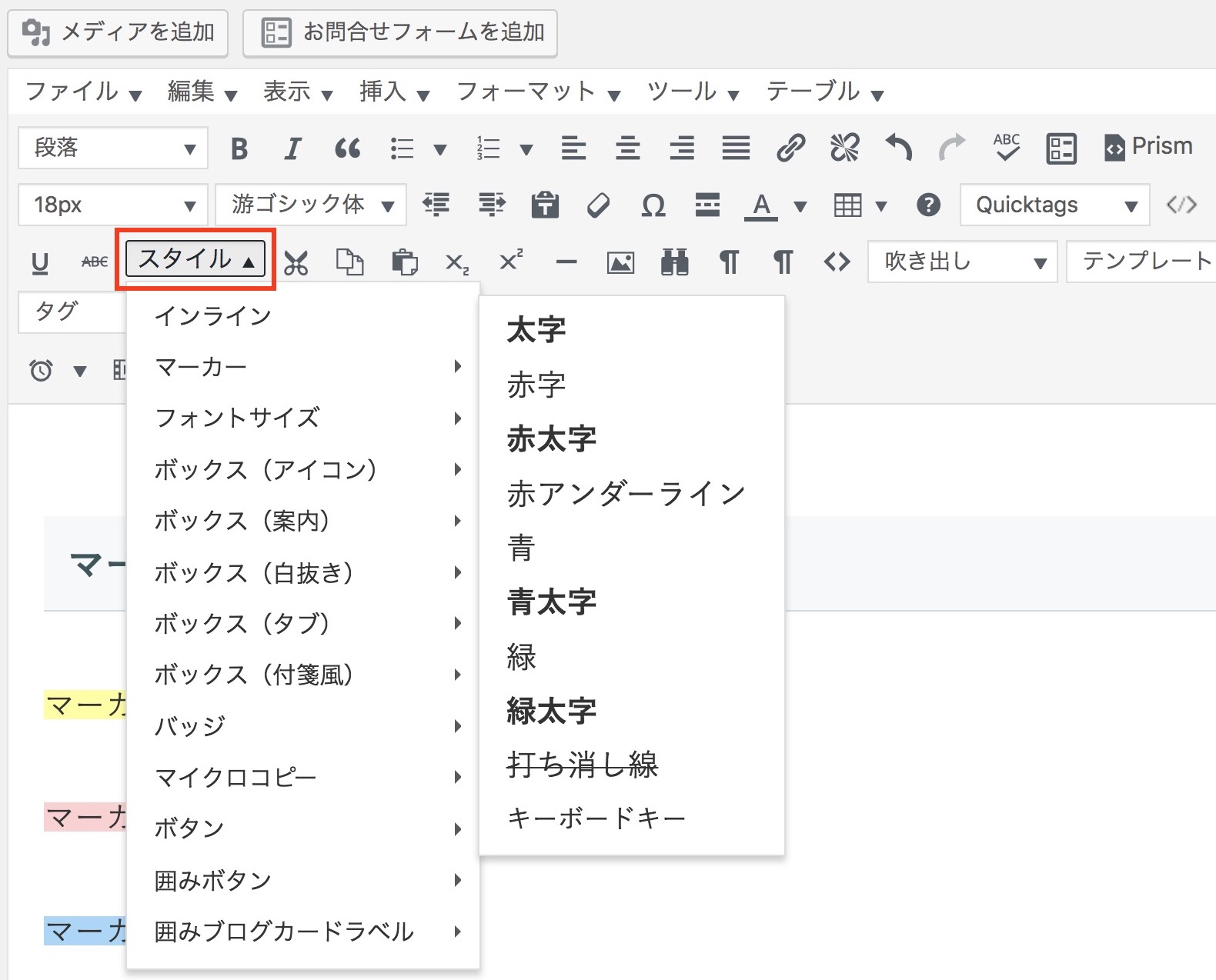
エディタ画面のスタイルから選べます。

インライン
インライン 太字
インライン 赤字
インライン 赤太字
インライン 赤アンダーライン
インライン 青
インライン 青太字
インライン 緑
インライン 緑太字
インライン 打ち消し線
インライン キーボードキー
マーカー
マーカー 黄色マーカー
マーカー 赤色マーカー
マーカー 青色マーカー
マーカー 黄色アンダーラインマーカー
マーカー 赤色アンダーラインマーカー
マーカー 青色アンダーラインマーカー
ボックス(アイコン)
補足情報(i)
補足情報(?)
補足情報(!)
補足情報(メモ)
補足情報(コメント)
ボックス(案内)
ボックス(案内) プライマリー(濃い水色)
ボックス(案内) セカンダリー(濃い灰色)
ボックス(案内) サクセス(薄い緑)
ボックス(案内) インフォ(薄い青)
ボックス(案内) ワーニング(薄い黄色)
ボックス(案内) デンジャー(薄い赤色)
ボックス(案内) ライト(白色)
ボックス(案内) ダーク(暗い灰色)
ボックス(白抜き)
ボックス(白抜き)灰色
ボックス(白抜き)黄色
ボックス(白抜き)赤色
ボックス(白抜き)青色
ボックス(白抜き)緑色
ボックス(タブ)
ボックス(チェック)灰色
ボックス(チェック)黄色
ボックス(チェック)赤色
ボックス(チェック)青色
ボックス(チェック)緑色
ボックス(付箋風)
ボックス(付箋風)灰色
ボックス(付箋風)黄色
ボックス(付箋風)赤色
ボックス(付箋風)青色
ボックス(付箋風)緑色
バッジ
バッジ バッジ(オレンジ)
バッジ バッジ(レッド)
バッジ バッジ(ピンク)
バッジ バッジ(パープル)
バッジ バッジ(ブルー)
バッジ バッジ(グリーン)
バッジ バッジ(イエロー)
バッジ バッジ(ブラウン)
バッジ バッジ(グレー)
マイクロコピー
マイクロコピー テキスト(上) 左側
マイクロコピー テキスト(上) 中央
マイクロコピー テキスト(上) 右側
マイクロコピー テキスト(下) 左側
マイクロコピー テキスト(下) 中央
マイクロコピー テキスト(下) 右側
マイクロコピー 吹き出し(上)左側
マイクロコピー 吹き出し(上)中央
マイクロコピー 吹き出し(上)右側
マイクロコピー 吹き出し(下)左側
マイクロコピー 吹き出し(下)中央
マイクロコピー 吹き出し(下)右側
ボタン
アフィリンクなどをボタンにしたい場合は【囲みボタン】を使う。
⇒ 囲みボタンへ移動
ボタンの小・中・大のバリエーションは同じなので色だけボタン(小)で紹介していきます。
囲みボタン
アフィリンクなどをボタンにしたい場合は【囲みボタン】を使う。
aタグをspanタグで囲んでclassでスタイリング(見た目)を決定しているのでaタグ内を変更する必要がない。
<span class="btn-wrap btn-wrap-red">
<a href="https://applingo.tokyo/article/2263">
囲みボタン レッド(小)
</a>
</span>囲みボタンの小・中・大のバリエーションは同じなので色だけボタン(小)で紹介していきます。
↓ちなみに編集エディタ上ではこんな感じ

囲みブログカードラベル
ブログカードはリンクを貼ると自動的に作成されるカードリンクです。
↓ちなみに編集エディタ上ではこんな感じになります。





コメント