Cocoonテーマをカスタマイズする
Cocoonテーマは『Cocoon設定』からカスタムできるので、テーマファイルを外観→テーマエディターから変更することは以前よりは減ったかもしれません。
ただ、思うがままに変更したい場合もあります。
今回はコメントの位置がデフォルトでは気に入らなかったので、テーマをカスタマイズして位置を変更してみようと思います。
デフォルトではコメントの位置がかなり下の方にあります。これだとあんまりコメント見てもらえないし、質問する人も減ります。
投稿記事直下ぐらいがいいと思っていたので、この位置をCocoonテーマで変更する方法を紹介します。
親テーマ・子テーマの関係を理解する
WordPressの良いところは完成度の高いテーマを容易に自サイトに適応できるところです。
ただし、場合によっては、コメント欄の位置やちょっとした改変を加えたいことがでてきます。
.phpファイル(テーマファイル)を変更すれば思いのままにサイトを改変できます。
一方で、WordPressのテーマは新機能の追加やセキュリティ問題への対応などで、時々アップデートされます。
そうなると、これまで苦労してカスタマイズしてきたサイトがキレイさっぱり最初の状態に書き変わってしまいます。
こんな事態を避けるために、親テーマ・子テーマが存在します。
例えばcocoonテーマの場合、
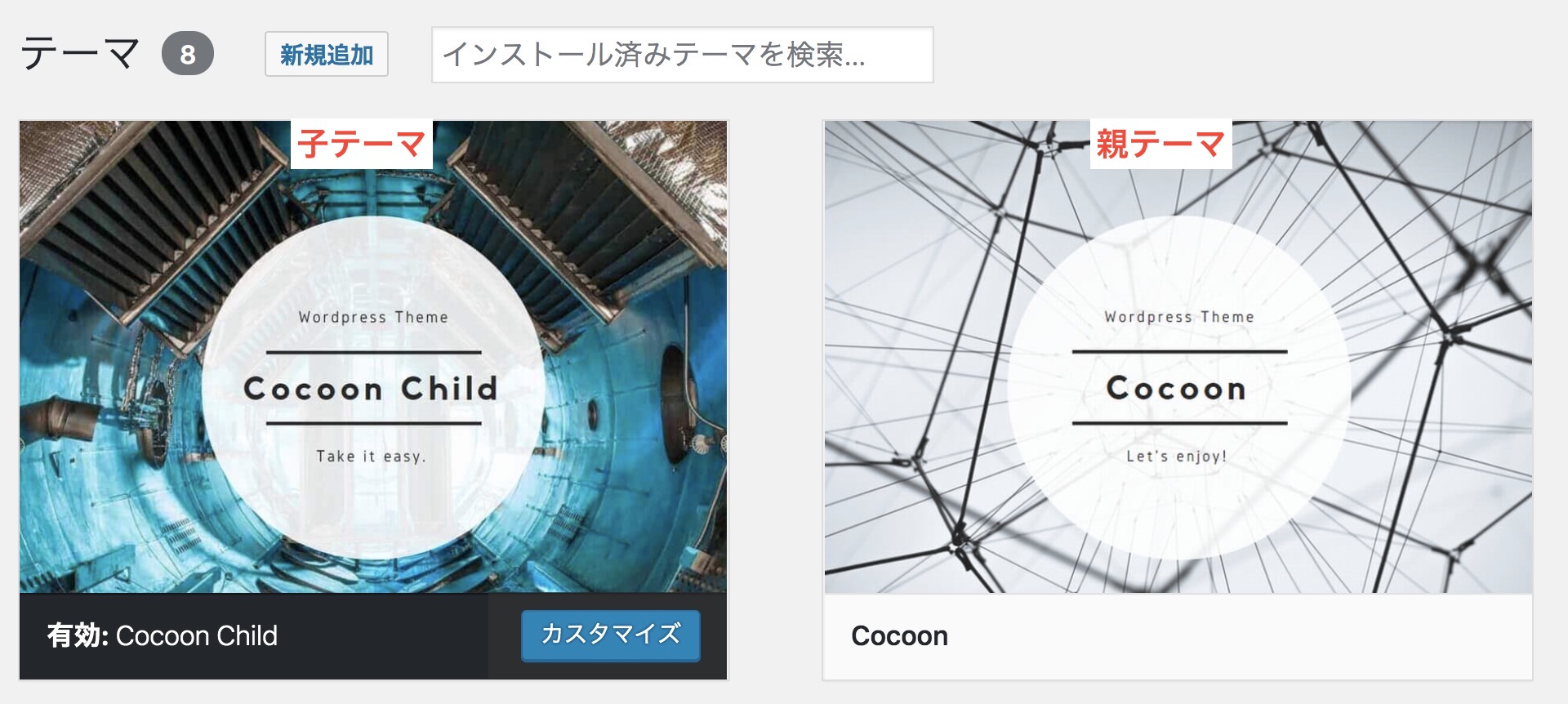
親テーマに加えて子テーマをインストールすることができます。というか子テーマを必ずインストールしましょう!
外観⇒テーマ
から確認してみてください。

見た目を変更するなら子テーマのstyle.cssをカスタマイズ
子テーマをインストールすると、外観⇒テーマエディターを選択するとCocoon Childのスタイルシートがデフォルトで開きます。ココを編集せよということですね。
このスタイルシート(style.css)の変更は親テーマをアップデートしても変更されません。
つまりCocoonテーマのアップデートが必要でアップデートしても、このスタイルシートがあるのであなたがカスタマイズした見た目はそのままです。
子テーマのインストール時点でテーマディレクトリとテーマファイルは以下になります。
- スタイルシート(style.css)
- テーマのための関数(functions.php)
- amp.css
- ビジュアルエディターのスタイルシート(editor-style.css)
- skins
- javascript.js
- tmp-user
よく変更しそうなファイルが用意されています。
他のテーマファイルはどうやって変更するのか?
コメントの位置を投稿記事の直下に持ってくるにはどうすればよいでしょうか?
コメントの位置はDocumentRoot/wp-content/themes/cocoon-master/tmp/single-contents.phpで決まっています。
【コメントを表示する場合】という部分以下がコメントを表示するphpプログラムです。
single-contents.php
/**
* Cocoon WordPress Theme
* @author: yhira
* @link: https://wp-cocoon.com/
* @license: http://www.gnu.org/licenses/gpl-2.0.html GPL v2 or later
*/
if ( !defined( 'ABSPATH' ) ) exit;
///////////////////////////////////////
// 投稿ページのコンテンツ
///////////////////////////////////////?>
<?php //パンくずリストがメイントップの場合
if (is_single_breadcrumbs_position_main_top()){
get_template_part('tmp/breadcrumbs');
} ?>
<?php //本文テンプレート
get_template_part('tmp/content') ?>
<div class="under-entry-content">
<?php get_template_part('tmp/related-entries'); //関連記事 ?>
<?php //関連記事下の広告表示
if (is_ad_pos_below_related_posts_visible() && is_all_adsenses_visible()){
get_template_part_with_ad_format(get_ad_pos_below_related_posts_format(), 'ad-below-related-posts', is_ad_pos_below_related_posts_label_visible());
}; ?>
<?php //投稿関連記事下ウイジェット
if ( is_active_sidebar( 'below-single-related-entries' ) ): ?>
<?php dynamic_sidebar( 'below-single-related-entries' ); ?>
<?php endif; ?>
<?php get_template_part('tmp/pager-post-navi'); //投稿ナビ ?>
<?php //コメントを表示する場合
if (is_single_comment_visible()) {
comments_template(); //コメントテンプレート
} ?>
<?php //コメントフォーム下ウイジェット
if ( is_active_sidebar( 'below-single-comment-form' ) ): ?>
<?php dynamic_sidebar( 'below-single-comment-form' ); ?>
<?php endif; ?>
</div>
<?php //パンくずリストがメインボトムの場合
if (is_single_breadcrumbs_position_main_bottom()){
get_template_part('tmp/breadcrumbs');
} ?>
<?php //メインカラム追従領域
get_template_part('tmp/main-scroll'); ?>
黄色マーカー部分が関連記事の下に来ているためコメント欄が関連記事の下に表示されてしまいます。
この部分をsingle-contents.phpから取り除き、content.phpの【マルチページ用のページャーリンク】の下に貼り付ければOKです。
ただし何度もいいますが、親テーマでこれを行いません。親テーマはそのままにします。
そのかわり、子テーマが入っているcocoon-child-masterディレクトリ内にtmpディレクトリを作成し、single-contents.php とcontent.phpを親テーマからコピーしてきます。
子テーマ内のsingle-contents.php とcontent.phpを変更します。
WordPressは子テーマに親テーマと同じファイルが存在すると子テーマのファイルを使用します。
mkdir /home/kusanagi/[あなたのサイト]/DocumentRoot/wp-content/themes/cocoon-child-master/tmp cp /home/kusanagi/[あなたのサイト]/DocumentRoot/wp-content/themes/cocoon-master/tmp/content.php /home/kusanagi/[あなたのサイト]/DocumentRoot/wp-content/themes/cocoon-child-master/tmp/ cp /home/kusanagi/[あなたのサイト]/DocumentRoot/wp-content/themes/cocoon-master/tmp/single-contents.php /home/kusanagi/[あなたのサイト]/DocumentRoot/wp-content/themes/cocoon-child-master/tmp/
/home/kusanagi/[あなたのサイト]/DocumentRoot/ の部分はあなたのwordpressがインストールされているパスです。適宜修正してください。
子テーマのsingle-contents.phpとcontent.phpを書き換えます。
tmp/single-contents.php
<?php //投稿関連記事下ウイジェット
if ( is_active_sidebar( 'below-single-related-entries' ) ): ?>
<?php dynamic_sidebar( 'below-single-related-entries' ); ?>
<?php endif; ?>
<?php get_template_part('tmp/pager-post-navi'); //投稿ナビ ?>
//コメントを表示する場合に相当するこの部分にあった<?php ?>を削除しました
<?php //コメントフォーム下ウイジェット
if ( is_active_sidebar( 'below-single-comment-form' ) ): ?>
<?php dynamic_sidebar( 'below-single-comment-form' ); ?>
<?php endif; ?>
</div>
<?php //パンくずリストがメインボトムの場合
if (is_single_breadcrumbs_position_main_bottom()){
get_template_part('tmp/breadcrumbs');
} ?>
.......省略
tmp/single-contens.phpで削除した"コメントを表示する場合・・・"の部分をtmp/content.phpのマルチページェー云々のところに貼り付けます。
tmp/content.php
<div class="entry-content cf<?php echo get_additional_entry_content_classes(); ?>" itemprop="mainEntityOfPage">
<?php //記事本文の表示
the_content(); ?>
</div>
<?php //マルチページ用のページャーリンク
get_template_part('tmp/pager-page-links'); ?>
<?php //コメントを表示する場合
if (is_single_comment_visible()) {
comments_template(); //コメントテンプレート
} ?>
<footer class="article-footer entry-footer">
<?php //投稿本文下ウイジェット
.......省略
これで、コメントの位置は投稿記事の直下に移動します。
wordpressは子テーマに.phpファイルがあればそちらを優先して見るので親テーマのcontent.phpとsingle-contents.phpは無視するのでこういうことができます。
親テーマを変更するとテーマのバージョン・アップデート時に上書きされちゃうので、こんな風に子テーマを書き換えてカスタマイズしていくわけです。




コメント
参考になりました!
とても参考になりました。
ありがとうございます。
初めてテーマを修正してみましたが、こちらのブログが参考になり、うまくコメントの表示位置を変更することができました。
ありがとうございました。
うまくいってよかったです!!
参考にさせていただきました。ありがとうございます。
ちなみに、私のサイトでは投稿と固定ページの両方にコメントを表示させているのですが、
上記の変更を実施したところ、固定ページにてコメントエリアが2つ表示されてしまう状態になりました。
もし同じ状態になった場合は、以下の手順で解消できますので共有させていただきます。
■手順■
前提条件:上記の投稿ページの変更が完了している
1,Cocoon 親テーマから子テーマのtmpディレクトリに以下のファイルをコピーする
・page-gontents.php(固定ページの設定が記載されているファイル)
2, page-gontents.phpから以下のコードを削除する
————————————————-
————————————————-
以上です。
single-contents.phpが投稿ページの設定に関するファイル
page-gontents.phpが固定ページの設定に関するファイル
ということですね。大変勉強になりました。
ご確認ください。
page-gontents.php
ではなく
page-contents.php
ですね。
削除するコードは本記事の解説にもある
ですね。