Highlighting Code Blockがうまく動作しない場合
プログラミングコードのハイライトと行番号表示はHighlighting Code Blockが1番イイと思っているのですが、プラグインを導入したら、うまくハイライトと行番号表示ができなくなったのでその対処方法を書き留めておきます。

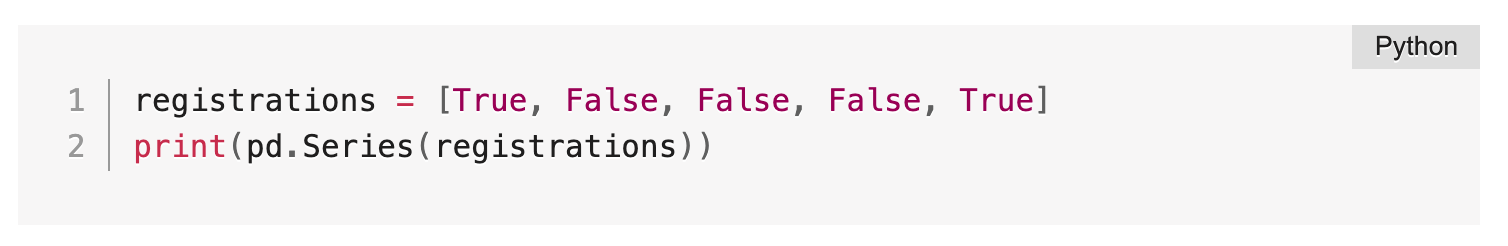
Highlighting Code Blockプラグインを導入すると上の画像のように行番号とハイライト(文字に色がつく)がきれいにできてシンプルですごくイイので古いサイトにも導入してみたのですが、うまく動作しませんでした。
テーマはCocoonを使っていたのですが、どうやらCocoonの高速化機能が悪さしていたようです。
Javascriptの圧縮対象からprism.jsを除外する
Cocoonの高速化機能の中にJavascriptの圧縮という物があります。
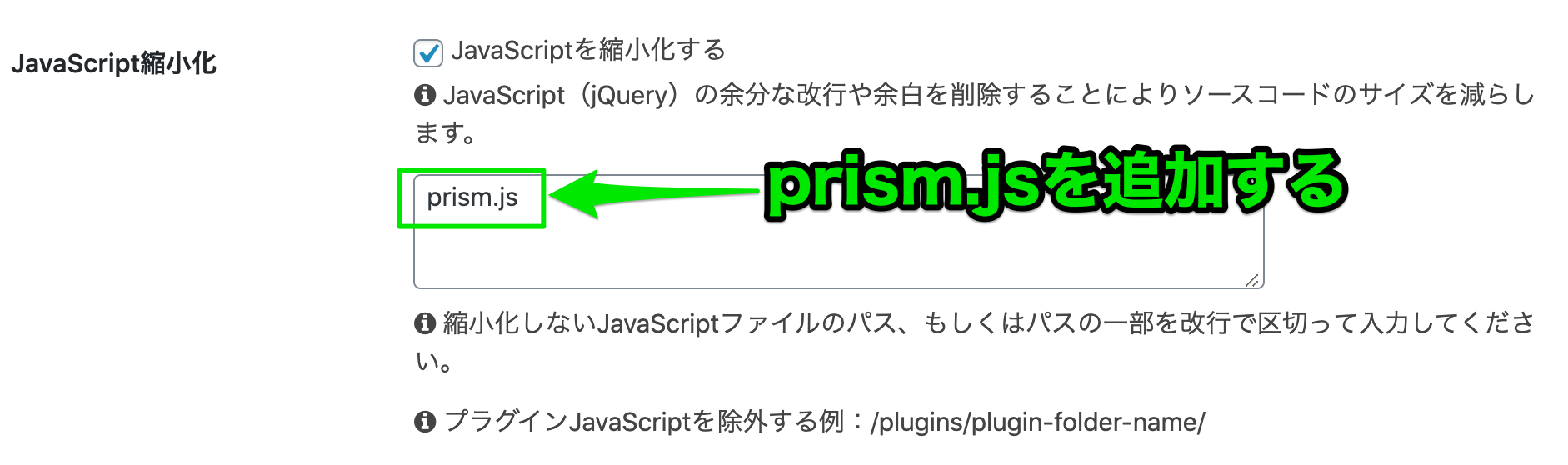
Javascriptファイルの空白を削除してキツキツにスクリプトを詰め込むことによってファイルサイズを小さくするという理にかなった物なのですが、この対象からprism.jsを除外する必要があります。
Cocoon設定⇨高速化⇨Javascript縮小化

このJavaScriptを縮小化するという設定は初期設定ではオフになっている機能です。
Highlighting Code Blockを導入しようとした古いサイトでは、いつか高速化をしようと思ってこの機能をオンにしていたようです。
その結果、Highlighting Code Blockがうまく動作しなかったようです。




コメント